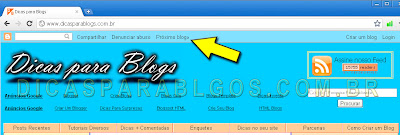
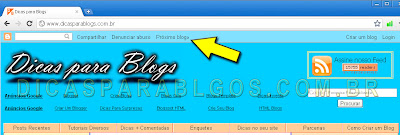
Para retirar a barra do blogspot basta colocar este código:
<style>
#navbar-iframe { height:0px; visibility:hidden; display:none !important;}
</style>
Para fazer isso vá em layout e escolha a guia editar html, quando aparecer o código do seu blog procure por: <head>(isso está bem no começo do html) e cole o código acima depois é só clicar para salvar e pronto a barra na parte superior do blogspot já desapareu.

Depois das atualizações do Blogger com os novos modelos de template com o surgimento da pagina designer do modelo, quando retirar a barra do blogspot geralmente fica um espaço vazio no lugar dela, isso é causado por esse código que você encontra na pagina editar html.
.content-outer {
margin: 0 auto;
padding-top: 20px;
Além deste código existem alguns outros que também podem causar o espaço, então procure também por:
body .navbar {
height:0px;
}
.content-outer {
margin-top:0px;
}
Veja se os valores estão em 0 isso retire qualquer espaço que possa existir. Gostaríamos de pode dizer exatamente qual é o código, mas o problema é que isso varia conforme o template que seu blog usar, portanto o unico jeito é fazer testes até descobrir qual deles funcionará no seu blog.
Então você precisa retirar esse padding-top: 20px; porque é isso que faz aparecer esse espaço vazio no inicio do seu blog
<style>
#navbar-iframe { height:0px; visibility:hidden; display:none !important;}
</style>
Para fazer isso vá em layout e escolha a guia editar html, quando aparecer o código do seu blog procure por: <head>(isso está bem no começo do html) e cole o código acima depois é só clicar para salvar e pronto a barra na parte superior do blogspot já desapareu.

Depois das atualizações do Blogger com os novos modelos de template com o surgimento da pagina designer do modelo, quando retirar a barra do blogspot geralmente fica um espaço vazio no lugar dela, isso é causado por esse código que você encontra na pagina editar html.
.content-outer {
margin: 0 auto;
padding-top: 20px;
Além deste código existem alguns outros que também podem causar o espaço, então procure também por:
body .navbar {
height:0px;
}
.content-outer {
margin-top:0px;
}
Veja se os valores estão em 0 isso retire qualquer espaço que possa existir. Gostaríamos de pode dizer exatamente qual é o código, mas o problema é que isso varia conforme o template que seu blog usar, portanto o unico jeito é fazer testes até descobrir qual deles funcionará no seu blog.
Então você precisa retirar esse padding-top: 20px; porque é isso que faz aparecer esse espaço vazio no inicio do seu blog

0 comentários:
Postar um comentário
1.Proibido chingar.
2.Proibido colocar coisas pornográficas.
3.Proibido publicar seu site.
4.Proibido colocar coisas que não tem haver com o post.
5.Não coloque coisas do tipo 'como criar um site'.
6.proibido colocar conteúdo em risco.
Obrigado por comentar,seja atencioso com as regras,senão seu comentário não será publicado.